Bonjour Lemimile,
À propos de tes posts
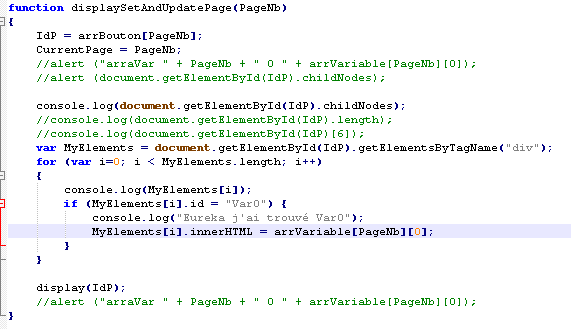
Le code fourni, post 1
Le code que tu as fournis n’es pas en corrélation avec le problème que tu as évoqué. Je ne vais pas pouvoir répondre spécifiquement à ta demande de ce point de vu.
Si nous analysions le code que tu as fournis, voici ce que quelqu’un souhaitant t’apporter de l’aide rencontrerais comme problèmes/questions.
- Que représente le paramètre
id de la déclaration de fonction displayAndLoad. On peut deviner que id est une string car tu l’utilises plus loin dans document.getElementById mais comment en être sur ?
- Que fait la fonction
display prenant en premier paramètre la variable inconnu id.
- On utilise pas
alert pour faire des tests. C’est une fonctionnalité. Pour tester ce qu’il se passe tu as une console que tu peux ouvrir avec F12 > Onglet Console et ou tu verras s’afficher ce que tu auras mis dans console.log("Before Load Current Page= " + CurrentPage + " " + id);
- D’où sort la variable
CurrentPage, que représente t’elle ?
- La méthode
load d’un objet HTMLElement (que tu récupères avec la méthode getElementById de l’objet document) n’existe pas. Je vais profiter de ce point pour t’exposer une démarche simple qui peut t’aider chaque fois que tu bloques.
Méthode 1 : la documentation
-
document.getElementById c’est quoi ? On demande à Google. On nous dit « Renvoie l’élément dont l’ID est celui spécifié. »
- On regarde ce qu’est un élément en suivant le lien fourni. On regarde la liste de ces méthodes. Pas de méthode
load.
- On regarde la liste des écouteurs d’événement. Pas de méthode
load.
Load n’existe pas.
Méthode 2 : on test
- Ouvrir F12 > Onglet console
- on tape
document.getElementById("id_de_l'element").load(true) et on obtient l’erreur suivante : Uncaught TypeError: document.getElementsByTagName(...).load is not a function ce qui signifie que load() ne marchera pas car ce n’est pas une fonction.
Load n’existe pas.
Le code fourni, post 2
Ce que tu décris n’a pas de sens (pour toi oui, heureusement ;) ) pour moi.
Pourquoi ? Une div est un élément HTML. Il ne possède pas de code JavaScript aussi « le code de la div qui affiche des choses différentes suivant la valeur d’une variable qui change » n’a pas de sens concret.
Au sujet de ce que tu souhaites faire
Là ça semble plus clair, même si c’est pas totalement ça.
Tu souhaites donc afficher le contenu de div différentes et « souhaite que le contenu relise des variables javascript qui ont récemment changé dans un autre div. ». Un contenu HTML n’est pas vivant. Une fois re déposer dans le DOM il est là et il ne bouge plus. Pour le manipuler il faut le cibler dans le DOM et faire des opérations dessus.
Ce que je peux « tenter de deviner » de ce que tu dis c’est qu’à chaque fois que tu affiches une div, tu souhaiterais mettre à jour le contenu d’une variable JavaScript en mémoire. En vu de l’afficher ailleurs j’imagine.
Petit exercice (avec solution)
Je ne peux en l’état pas répondre précisément à ta question mais je peux te fournir un exercice que j’ai déjà fait et que je vais adapter rapidement pour toi sur la fin. Peut-être y trouveras tu ta solution !
Codepen de l’exercice : http://codepen.io/Haeresis/pen/GWZGaq
1. HTML
Je souhaite afficher le contenu de 3 div différentes qui se supperposent au même endroit. Je vais donc avoir également une div parente. Il faut qu’elle change quand j’effectue une action JavaScript, j’ai donc également besoin de « bouton » pour changer cela.
<div class="tabs">
<div class="tabs--menu">
<div class="tabs--tab">Premier</div>
<div class="tabs--tab">Deuxième</div>
<div class="tabs--tab">Troisième</div>
</div>
<div class="tabs--content">Contenu première tab</div>
<div class="tabs--content">Contenu deuxième tab</div>
<div class="tabs--content">Contenu troisième tab</div>
</div>
2. CSS
Nous allons créer l’habillage pour afficher cela et les « états » possible.
CSS
En ce qui concerne les états il y en a 2 pour le contenu : soit un contenu est affiché, soit il n’est pas affiché. Il y en a 2 pour les onglets. Soit un onglet est sélectionné, soit il ne l’ai pas.
Nous allons donc créer notre style en prenant comme partie que les états par défaut sont « non affiché » et « non sélectionné ». L’état « sélectionné » sera piloté par la classe « is-selected » et l’état affiché sera piloté par la classe « is-displayed ».
Habillage et état par défaut
Même si tu ne comprends pas le travail « visuel » effectué par le CSS (admettons)…
.tabs {
position: relative;
margin-top: 42px;
}
.tabs--menu {
position: absolute;
bottom: calc(100% - 1px);
}
.tabs--tab {
padding: 8px;
cursor: pointer;
border: 1px solid #000;
border-left: 0;
border-bottom: 0;
float: left;
}
.tabs--tab:nth-child(1) {
border-left: 1px solid #000;
}
.tabs--content {
border: 1px solid #000;
padding: 16px;
display: none;
}
.tabs--content.is-displayed {
display: block;
}
.tabs--tab.is-selected {
background-color: #fff;
}
…tu comprends que soit les onglets et contenus sont affichés/sélectionnés (ou pas) via is-displayed et is-selected.
état « contenu de l’onglet affiché »
.tabs--content.is-displayed {
display: block;
}
.tabs--tab.is-selected {
background-color: #fff;
}
Màj HTML
Par défaut donc, le corps de la réponse renvoyé par le serveur quand ton navigateur fera une requête à la page contenant tes tabulations/contenus le sera avec comme information : le premier onglet est ouvert par défaut.
<div class="tabs">
<div class="tabs--menu">
<!-- onglet sélectionné -->
<div class="tabs--tab is-selected">Premier</div>
<div class="tabs--tab">Deuxième</div>
<div class="tabs--tab">Troisième</div>
</div>
<!-- contenu affiché -->
<div class="tabs--content is-displayed">Contenu première tab</div>
<div class="tabs--content">Contenu deuxième tab</div>
<div class="tabs--content">Contenu troisième tab</div>
</div>
3. JS
C’est seulement maintenant qu’entre en jeu le JavaScript. Son but ? Permettre d’afficher un contenu quand on clique sur son onglet.
/*** Définitions ***/
// Je récupère les onglets.
var tabs = document.getElementsByClassName("tabs--tab"),
// Je récupère les contenus.
contents = document.getElementsByClassName("tabs--content"),
// Je créer de quoi mettre tous les contenus dans un états non affiché.
// et onglet dans un état non sélectionné.
unsetAllTabs = function () {
// (explication de ce mécanisme plus loin).
[].forEach.call(tabs, function (tab, index) {
// On retire les états sélectionné/affiché.
tab.classList.remove("is-selected");
contents[index].classList.remove("is-displayed");
});
};
/*** Éxécution ***/
// Pour chaque onglets dans `tabs`...
[].forEach.call(tabs, function (tab, index) {
// ...je vais à l'aide de `tab` (onglet courant)...
// ...écouter l'événement clique (est-ce que quelqu'un clique sur l'onglet ?)
tab.addEventListener("click", function () {
// Quand quelqu'un aura cliqué je vais :
// Remettre tous les onglets en positions « non sélectionné » et
// Également tous les contenus en positions « non affiché »
unsetAllTabs();
// Puis sélectionner l'onglet qui vient d'être cliqué.
tab.classList.add("is-selected");
// Et sélectionner le contenu équivalent à afficher grâce à l'index fourni plus haut.
contents[index].classList.add("is-displayed");
});
});
4. Ta demande
Tu veux afficher un contenu à jour à chaque fois que tu ouvres une tabulation ? Cela siginifie que tu vas devoir garder une variable en mémoire contenant à tout moment l’état de ton index (onglet sélectionné et donc contenu affiché).
À quel moment ce contenu doit apparaitre ? Quand le contenu s’affiche ? Et à quel moment le contenu s’affiche ?
- Le premier contenu est affiché quand la page est chargée (onglet 1).
- Les autres quand on clique sur les onglets.
Il faut donc fournir ta variable au chargement de la page.
Il faut également mettre à jour ta variable à chaque changement d’onglet.
Il faut répercuter ce changement là ou tu veux afficher ta valeur dans le DOM.
Nous allons également nous permettre d’initialiser cette variable la première fois depuis ton HTML.
HTML
Quand la page est servi par ton serveur, elle fournit l’état du premier onglet comme sélectionné ou ouvert, elle va donc également indiquer que l’onglet actuel
est le premier
<div class="tabs">
<div class="tabs--menu">
<div class="tabs--tab is-selected">Premier</div>
<div class="tabs--tab">Deuxième</div>
<div class="tabs--tab">Troisième</div>
</div>
<div class="tabs--content is-displayed">Contenu première tab</div>
<div class="tabs--content">Contenu deuxième tab</div>
<div class="tabs--content">Contenu troisième tab</div>
</div>
<!-- L'onglet courant est le premier -->
<div class="example">
J'affiche actuellement l'onglet
<var class="example--current-tab" data-index="0">1</var>.
</div>
JavaScript
Nous allons ajouter de quoi initialiser ta variable à l’exécution de la page, et de quoi la changer à chaque fois qu’on clique.
// On récupère l'élément HTML qui contient la valeur par défaut
// de notre variable.
// (premier item de la liste des balises avec la classe
// `example--current-tab` d'ou le [0]).
var currentTab = document.getElementsByClassName("example--current-tab")[0],
// On récupère donc cette valeur par défaut qui est
// l'onglet d'index 0 (sous forme de `number`, d'ou le `+`).
currentTabIndex = +currentTab.getAttribute("data-init"),
tabs = document.getElementsByClassName("tabs--tab"),
contents = document.getElementsByClassName("tabs--content"),
unsetAllTabs = function () {
[].forEach.call(tabs, function (tab, index) {
tab.classList.remove("is-selected");
contents[index].classList.remove("is-displayed");
});
},
// On ajoute un nouveau traitement destiné à mettre à jour la variable
// et afficher la variable dans le HTML.
displayCurrentTab = function (index) {
// On met à jour la variable.
currentTabIndex = index;
// On met à jour le HTML
currentTab.textContent = index + 1; // (car l'index commence à 0).
};
[].forEach.call(tabs, function (tab, index) {
tab.addEventListener("click", function () {
// On met la variable à jour à chaque fois que l'on switch d'onglet.
// On passe donc ce qu'on va mettre dedans, c-à-d l'`index`.
displayCurrentTab(index);
unsetAllTabs();
tab.classList.add("is-selected");
contents[index].classList.add("is-displayed");
});
});
Si tu test ça sur une page chez toi, tu remarqueras qu’en allant dans ta console (F12 -> Onglet Console) qu’en tapant currentTabIndex la console te retourne l’index de l’onglet couramment affiché (0 pour le 1, 1 pour le 2 et 2 pour le 3).
Plus simple pour garder des variables en corélation avec le DOM ?
Comme toujours, je conseil Vue pour les débutants comme pour les experts pour faire du suivi de variable automatiquement reflété dans le DOM. Le guide se lit facilement et le code ci-dessous n’est plus un mystère en quelques heures de lectures.
HTML
<div class="test">
<div class="tabs">
<div class="tabs--menu">
<div class="tabs--tab" :class="isSelected(0)" @click="changeTab(0)">Premier</div>
<div class="tabs--tab" :class="isSelected(1)" @click="changeTab(1)">Deuxième</div>
<div class="tabs--tab" :class="isSelected(2)" @click="changeTab(2)">Troisième</div>
</div>
<div class="tabs--content" :class="isDisplayed(0)">Contenu première tab</div>
<div class="tabs--content" :class="isDisplayed(1)">Contenu deuxième tab</div>
<div class="tabs--content" :class="isDisplayed(2)">Contenu troisième tab</div>
</div>
<div class="example">
J'affiche actuellement l'onglet
<var class="example--current-tab" data-index="0">{{ index + 1 }}</var>.
</div>
</div>
JS
new Vue({
el: ".test",
data: {
index: +document.getElementsByClassName("example--current-tab")[0].getAttribute("data-index")
},
methods: {
isSelected: function (index) {
return { 'is-selected': index === this.index };
},
isDisplayed: function (index) {
return { 'is-displayed': index === this.index };
},
changeTab: function (index) {
this.index = index;
}
}
});
Voici le codepen : http://codepen.io/Haeresis/pen/ZeWjLV?editors=1010