Salut
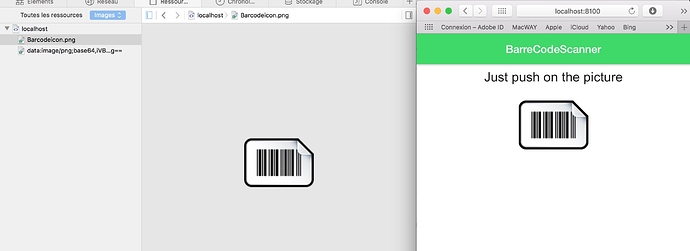
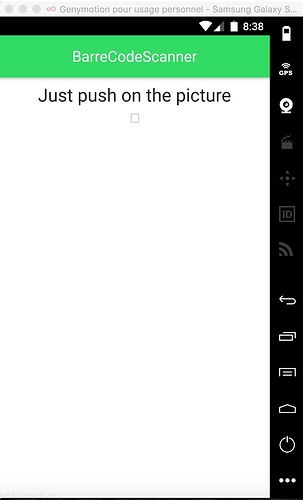
je suis en face d’un problème au niveau de visualisation mon image dans une page html . Lorsque je travaille avec ionic serve le projet affiche l’image avec succee alors dès que je fais un build au projet en andoird ou ios et je teste l’application l’image ne sera pas visible dans la page.
J’ai essai décrire mon code avec deux manières différentes et les teste et encore je n’arrive pas à trouver le problème ou bien le résolut
Code :
// page.html :
<div style="text-align: center" >
<img src="../assets/images/Barcodeicon.png" (click)="click()" >
</div>
OR
//pgae.scss :
img{
background-image: url('../assets/images/Barcodeicon.png');
}
My system information:
Cordova CLI: 6.4.0
Gulp version: CLI version 3.9.1
Gulp local:
Ionic CLI Version: 2.1.4
Ionic App Lib Version: 2.1.2
ios-deploy version: Not installed
ios-sim version: 5.0.9
OS: Mac OS X Sierra
Node Version: v7.0.0
Xcode version: Xcode 8.1 Build version 8B62