Bonjour tout le monde,
Je poste ça dans Web Design mais ça concerne la conception d’un site en amont.
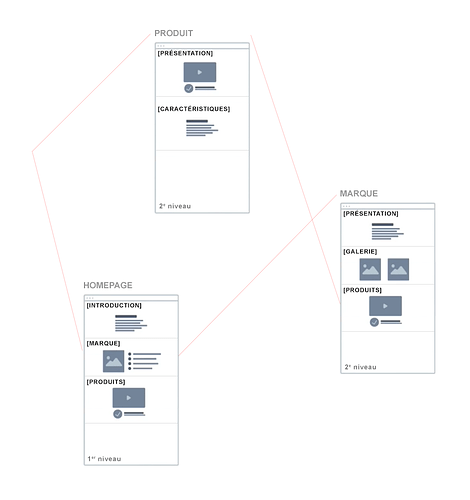
Pour faire simple, je suis souvent confronté à la problématique suivante, en début de projet sur un site, j’apprécie réaliser un mapping du site, c’est à dire les relations entre les différentes pages. Une espèce de mix entre arborescence (simple) et storyboard (complexe). Toutefois, j’ai testé pas mal d’outils permettant cela et à chaque fois je suis confronté à la grosse limite qu’il n’est pas possible d’identifier les contenus d’une page et ainsi préciser quel contenu va renvoyer vers telle ou telle page.
Genre, sur ma homepage, j’ai un contenu sur une thématique A qui va renvoyer vers une page dédiée X, j’ai un contenu sur une thématique B qui va renvoyer vers une page dédiée Y et une autre Z. Enfin, j’ai un contenu sur une thématique C qui ne renvoie vers rien.
Connaissez-vous des outils qui font cela ?