Bonjour barale61,
Si ton code est identique au jsfiddle proposé par @Julien_S mais que cela ne fonctionne toujours pas, il va nous falloir plus d’informations.
S’il y a un problème d’exécution, nous avons de bonne chance d’avoir une erreur dans la console JavaScript.
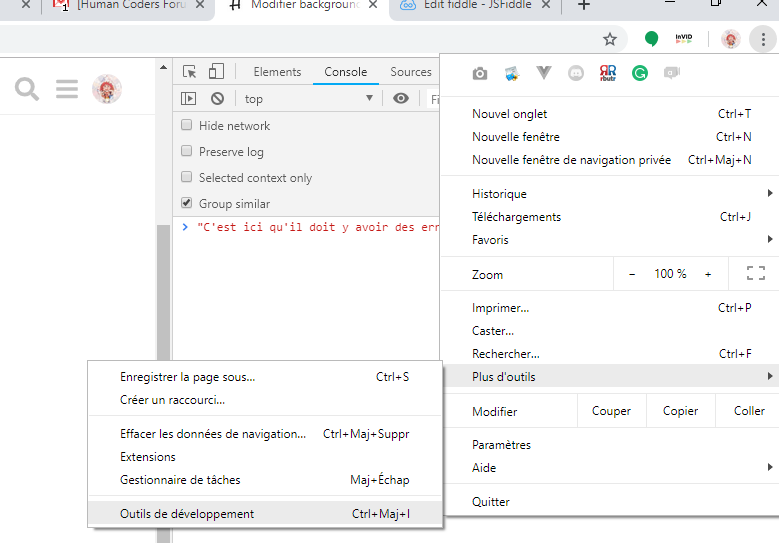
Pour l’ouvrir tu dois faire F12 ou trouver dans les options « Outils de développement » ou quelque chose comme cela en fonction de ton navigateur (sur Chrome c’est les «…» vertical > Plus d’outils > Outils de développemen). Puis utiliser l’onglet « Console ».
Il faut ensuite que tu nous copie/colle l’erreur pour que nous puissions t’aider (messages en rouge chez toi).
Ce que l’on peut tester ici c’est :
— L’inexistance de jQuery. Tu peux vérifier son existance en executant le code suivant :
console.log(jQuery);
qui doit retourner une fonction ƒ (e,t){return new we.fn.init(e,t)} dans ta console. Normalement le fait d’utiliser jQuery(document) si jQuery n’existe pas devrait te lever une erreur en premier lieu.
— L’inexistance du HTML au moment de l’exécution du code. Tu peux le vérifier en testant le code suivant juste avant ta fonction jQuery(".et-pb-contact-message")…` :
console.log(document.getElementsByClassName('et-pb-contact-message').length);
qui doit être différent de 0 pour prouver que ce n’est pas le problème. Cela compte la présence de ce tag au moment ou le code s’execute, s’il vaut 0, c’est que ton script est appelé avant que le HTML ne soit présent.
Nous attendons donc plus d’information pour t’aider plus !