Bonjour @zcd,
Si tu dis « sur le template » tout marche bien et que sur « Rails » ça ne marche plus. Je suppose que le code fonctionne simplement sur un bout de code HTML mais qu’une fois exécuter dans un code de site tierce sensé avoir le même template, il ne marche plus.
Avant toute choses il convient de vérifier si le code HTML identique a ton template est bien présent dans le code source de la page. Si le template est chargé plus tard de manière asynchrone, alors il ne faut pas que ton code soit dans un $(document).ready puisque cette étape est déjà terminé. Il faudra qu’il soit exécuté à la fin de ton retour asynchrone, quand le DOM sera à jour.
Divers tests a effectuer :
Aller dans F12 > Console pour voir les résultats des tests.
jQuery est-il bien chargé ?
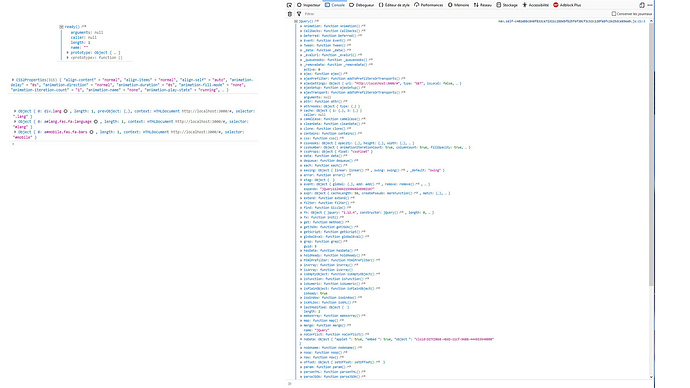
console.log($) doit retourner quelque chose comme ça :
ƒ ( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.…
$(document).ready n’a t-elle pas été écrasée / est accessible ?
console.log($(document).ready) doit retourner quelque chose comme ça :
ƒ ( fn ) {
// Add the callback
jQuery.ready.promise().done( fn );
return this;
}
quand le code est appelé, le document n’est t-il pas DÉJÀ ready ?
Placer un console.log('Est-ce que ce message s'affiche') à l’intérieur de $(document).ready et vérifier qu’il s’affiche.
Les nœuds ciblés existent t-ils dans le DOM au moment de l’exécution ?
console.log($(".lang"), $("#lang"), $("#mobile")) doivent retourner des éléments jQuery.
Les classes CSS appelée sont-elles correctement habillées ? (Les fichiers CSS sont-il correctement chargé)
Après les addClass et toggleClass vérifier les classes retourné par les éléments avec console.log(window.getComputedStyle($(".lang")[0])) par exemple.
Tiens nous au courant et dit nous si quelque chose fait mouche.