Workflow
Gotham est basé sur brunch.io (un système de build du genre de grunt, gulp, etc.).
Donc tu as un vrai espace de travail, du commonJS, la possibilité de require des fichiers, avoir une syntaxe propre via coffeescript, compilation, minification, intégration avec bower (tu installes le package, c’est inclus directement dans le build et t’as même pas a gérer l’ordre des dépendances).
L’idée de gotham est que pour une requete du genre http://domain.com/users/edit/10, ton back-end génère du HTML et tu veux executer du JS bien précis (de la validation de formulaire, des effets, bref toute ta logique métier).
Routing
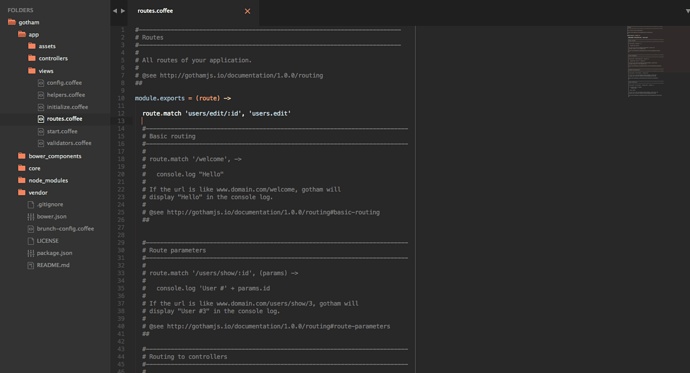
La première étape est donc de déclarer une nouvelle route.
Dans l’exemple ci-dessus, j’execute un controller qui se trouve dans controllers/users/edit.coffee.
Tu as la possibilité d’executer un callback pour des petites actions, et ajouter des contraintes.
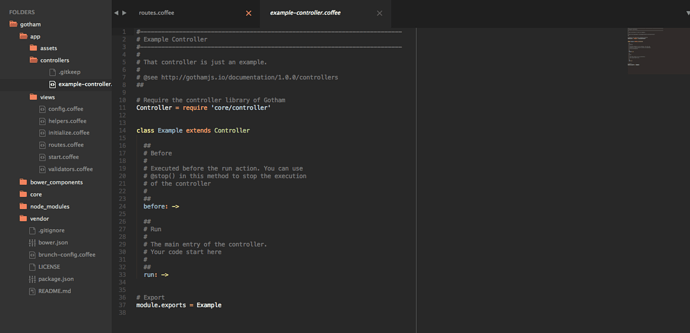
Controllers
Un controller c’est une classe CommonJS, tu peux faire ce que tu veux dedans. Gotham après le système de routing charge ton controller, execute la méthode before() pour faire par exemple des validations de requête, etc. et execute ensuite la méthode run(), à partir de là tu fais ce que tu veux. Généralement c’est la méthode où je déclare mes events et que j’associe à des méthodes de la classe.
T’as quelques shortcuts disponible pour déclarer des events, etc.
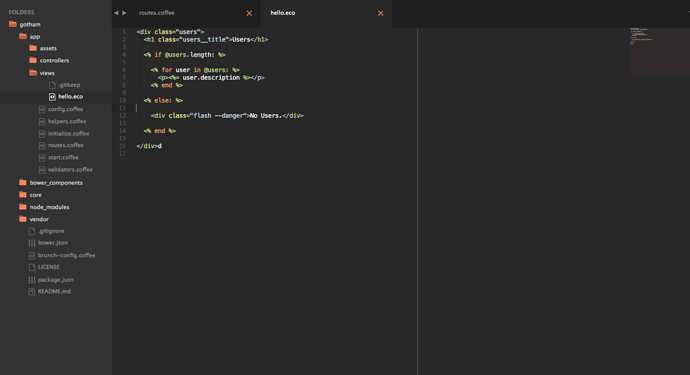
Views
Une vue est tout simplement un template HTML que tu compiles avec des données. Tu évites ainsi de polluer ton code coffee avec de la génération de HTML couplé à des variables.
Le système de view utilise le système de template ECO, tu peux donc executer du code coffee dedans !
J’étais partis à la base sur handlebars, mais après quelque projets avec Gotham ça me limitait énormément, j’aimais pas la syntaxe, et je perdais plus de temps qu’a en gagner.
Autres
T’as quelques librairies, pour de la validation, pour récupérer des données d’un formulaire, tu peux créer des helpers, etc …
Voilà voilà ^^